11 Koleksi Membuat Script Widget Recent Post/ Artikel Terbaru Responsive Untuk Blogger
Ditulis pada: May 24, 2021
Pak Galingging - 11 Koleksi Membuat Script Widget Recent Post/ Artikel Terbaru Responsive Untuk Blogger ini kami kumpulkan dari berbagai sumber ketika berburu script-script keren dan menarik, tidak langsung kami pakai mentah-mentah, tapi dengan sedikit modifikasi sesuai keinginan dan template blog kami, koleksi script widget Recent Post ini saya simpan, dan biasa saya gunakan untuk mempercantik tampilan blog klien Pak Galingging.
Selain hal itu, widget recent posting/artikel terbaru ini juga dapat berfungsi menampilkan daftar artikel yang baru diterbitkan. Dengan begitu pengunjung blog anda akan mudah melihat dan mengakses daftar artikel terbaru yang ada pada blog anda.
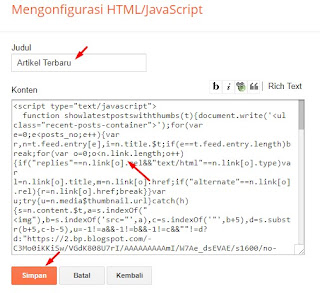
Koleksi script Widget Recent Post keren, responsive dan elegan yang akan saya bagikan dalam postingan ini berjumlah 11 koleksi, untuk penerapannya pada blog sangatlah mudah, anda tinggal pilih desain widget Recent Post sesuai keinginan, salin/copy script widget yang kami sediakan untuk ditempelkan di gadget HTML/JavaScript pada sidebar blog.
Berikut 11 (sebelas) membuat Script Widget Recent Post/ Artikel Terbaru Responsive Untuk Blogger:
1. Script Widget Recent Post Keren ke-1
<style type='text/css'>
#recent-posts{width:auto;padding:0 10px;margin:0 auto;border:1px solid #ddd}#recent-posts ul,#recent-posts li{margin:5px;list-style-type: disc;list-style-position: inside;text-indent: -1em;}#recent-posts a{text-decoration:none}
#recent-posts a:hover{text-decoration:none;color:#d6d4d4}#recent-posts li{border-top:0px solid #ddd;padding:0px}#recent-posts li:first-child{border-top:none}
</style>
<script>
//<![CDATA[
function showlatestposts(json){document.write('<ul id="recent-posts">');for(var i=0;i<10;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var postsurl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){postsurl=entry.link[k].href;break;}}
document.write('<li class="recent-posts">');document.write('<a href="'+ postsurl+'" target ="_top" title="'+ posttitle+'">'+ posttitle+'</a>');document.write('</li>');}
document.write('</ul>');};
document.write("<scr" + "ipt type=\"text/javascript\" src=\"/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts\"></scr" + "ipt>");
//]]>
</script>
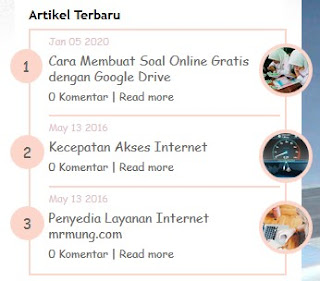
2. Script Widget Recent Post Keren ke-2
Anda boleh memberi warna template blog dengan menggunakan kode yang satu ini.
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCK192qh1mBwBcPpIyPs-cUndDAjLGEElua7ge3BSGbU6nEKCj0xg6sq7GmIncFyF4kuAKZlsPfcnYtgFekW0SsPBhRb-lpvpoD4UR_RUpLTkJOIhMt8tEx8J47o1IZll0jIN60zUr4VHd/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>gt;'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 3;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
var post_summary = true;
var summary_chars = 40;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb{padding:2px;width:65px;height:65px;float:left;margin:0px 10px 10px;border: 1px solid #69B7E2;}
.recent-posts-container {font-family:'Oswald', sans-serif;font-size:12px;}
ul.recent-posts-container li{list-style-type: none; margin-bottom: 10px;font-size:12px;float:left;width:100%}
ul.recent-posts-container {counter-reset: countposts;list-style-type:none;padding:0;}
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 1;position:absolute; left: 0px; font-size: 13px;font-weight: bold;color: #fff;background: #69B7E2;line-height:25px;height:25px;width:25px;text-align:center;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}
.recent-posts-container a{text-decoration:none;}
.recent-post-title {margin-bottom:5px;}
.recent-post-title a {font-size:12px; text-transform: uppercase; color: #2aace3;}
.recent-posts-details {margin: 5px 0px 0px 92px;font-size:11px;}
.recent-posts-details a{color: #777;}
</style>
3. Script Widget Recent Post Keren ke-3
Koleksi ke-3 kami adalah Script Widget Recent Post/ Artikel Terbaru berikut ini, lumayan bisa digunakan untuk memperindah tampilan side bar blog.
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCK192qh1mBwBcPpIyPs-cUndDAjLGEElua7ge3BSGbU6nEKCj0xg6sq7GmIncFyF4kuAKZlsPfcnYtgFekW0SsPBhRb-lpvpoD4UR_RUpLTkJOIhMt8tEx8J47o1IZll0jIN60zUr4VHd/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==readmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcommentslink&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 3;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = false;
var posts_date = true;
var post_summary = true;
var summary_chars = 70;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' />
<style type="text/css">
img.recent-post-thumb{width:50px;height:50px;float:right;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff}
ul.recent-posts-container {list-style-type: none; background: #fff;padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;margin: 5px 0px 5px 0px;}
ul.recent-posts-container li:nth-child(1n+0) {background: #F49A9A; width: 100%}
ul.recent-posts-container li:nth-child(2n+0) {background: #FCD092; width: 95%}
ul.recent-posts-container li:nth-child(3n+0) {background: #FFF59E; width: 90%;}
ul.recent-posts-container li:nth-child(4n+0) {background: #E1EFA0; width: 85%;}
ul.recent-posts-container li:nth-child(5n+0) {background: #B1DAEF; width: 80%;}
ul.recent-posts-container li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;}
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;color: #444; font-weight: bold;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #222;}
.recent-posts-details {padding: 5px 0px 5px; }
</style>
4. Script Widget Recent Post Keren ke-4
Siapa yang tidak menyukai Script Widget Recent Post/ Artikel Terbaru ini? Saya pasti menyukainya, dan sudah saya gunakan diblog saya lainnya.
<div class="recentpoststyle">
<script type="text/javascript">
function showlatestposts(e){for(var t=0;t<posts_no;t++){var r,s=e.feed.entry[t],n=s.title.$t;if(t==e.feed.entry.length)break;for(var a=0;a<s.link.length;a++)if("alternate"==s.link[a].rel){r=s.link[a].href;break}n=n.link(r);var i="... read more";i=i.link(r);var l=s.published.$t,o=l.substring(0,4),u=l.substring(5,7),c=l.substring(8,10),m=new Array;if(m[1]="Jan",m[2]="Feb",m[3]="Mar",m[4]="Apr",m[5]="May",m[6]="Jun",m[7]="Jul",m[8]="Aug",m[9]="Sep",m[10]="Oct",m[11]="Nov",m[12]="Dec","content"in s)var d=s.content.$t;else if("summary"in s)var d=s.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<li class="recent-post-title">'),document.write(n),document.write('</li><div class="recent-post-summ">'),1==post_summary)if(d.length<summary_chars)document.write(d);else{d=d.substring(0,summary_chars);var f=d.lastIndexOf(" ");d=d.substring(0,f),document.write(d+" "+i)}document.write("</div>"),1==posts_date&&document.write('<div class="post-date">'+m[parseInt(u,10)]+" "+c+" "+o+"</div>")}}
</script>
<script type="text/javascript">
var posts_no = 5;var posts_date = true;var post_summary = true;var summary_chars = 80;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestposts">
</script>
<style type="text/css">
.recentpoststyle {counter-reset: countposts;list-style-type: none;}
.recentpoststyle a {text-decoration: none;color: #49A8D1;}
.recentpoststyle a:hover {color: #000;}
.recentpoststyle li:before {content: counter(countposts,decimal);counter-increment: countposts;float: left;z-index: 1;position:relative;font-size: 15px;font-weight: bold;color:#fff;background:#69B7E2; margin:13px 5px 0px -6px;line-height:30px;width:30px;height:30px;text-align:center;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;}li.recent-post-title{margin-bottom: 5px;padding: 0;}
.recent-post-title a {color: #444;text-decoration: none;font: bold 13px "Avant Garde",Avantgarde,"Century Gothic",CenturyGothic,AppleGothic,sans-serif;}
.post-date {font-size: 11px;color: #999;margin:5px 0px 15px 32px;}
.recent-post-summ {border-left:1px solid #69B7E2; color: #777; padding: 0px 5px 0px 20px; margin-left: 10px; font: 15px Garamond,Baskerville,"Baskerville Old Face","Hoefler Text","Times New Roman",serif;}
</style></div>
5. Script Widget Recent Post Keren ke-5
Jangan anggap remeh Script Widget Recent Post/ Artikel Terbaru yang satu ini. Sekali anda terapkan di blog, woo, blog anda akan mantul, manis betul.
<div id="hlrpsb">
<script type="text/javascript">
function showrecentposts(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],i=r.title.$t;if(e==t.feed.entry.length)break;for(var d=0;d<r.link.length;d++)if("alternate"==r.link[d].rel){n=r.link[d].href;break}i=i.link(n);var s=r.published.$t,a=s.substring(0,4),o=s.substring(5,7),l=s.substring(8,10),u=new Array;u[1]="Jan",u[2]="Feb",u[3]="Mar",u[4]="Apr",u[5]="May",u[6]="Jun",u[7]="Jul",u[8]="Aug",u[9]="Sep",u[10]="Oct",u[11]="Nov",u[12]="Dec",standardstyling||document.write(""),document.write('<div class="rctitles2">'),standardstyling&&document.write(""),document.write(i),standardstyling&&document.write(""),1==showpostdate&&document.write(" - "+l+" "+u[parseInt(o,10)]+" "+a),standardstyling||document.write("</div>"),document.write("</div>"),standardstyling&&document.write("")}standardstyling||document.write('<div class="bbwidgetfooter">'),standardstyling&&document.write(""),document.write(""),standardstyling||document.write("/div")}
</script>
<script type="text/javascript">var numposts = 5;var showpostdate = false;var standardstyling = true;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<style type=text/css>
#hlrpsb a {color: #000000;font-size:13px;text-transform:capitalize;}
.rctitles2 {padding: 5px;margin-bottom: 5px;border-bottom: 1px dotted #cccccc;background:#fdaeae;border-radius: 10px;}
</style>
6. Script Widget Recent Post Keren ke-6
Tidak ada kata tidak pada Script Widget Recent Post/ Artikel Terbaru nomor enam ini. Pasalnya, sangat elegan dan responsive.
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(p){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCK192qh1mBwBcPpIyPs-cUndDAjLGEElua7ge3BSGbU6nEKCj0xg6sq7GmIncFyF4kuAKZlsPfcnYtgFekW0SsPBhRb-lpvpoD4UR_RUpLTkJOIhMt8tEx8J47o1IZll0jIN60zUr4VHd/s1600/no-thumb.png"}var h=n.published.$t,f=h.substring(0,4),w=h.substring(5,7),v=h.substring(8,10),A=new Array;A[1]="Jan",A[2]="Feb",A[3]="Mar",A[4]="Apr",A[5]="May",A[6]="Jun",A[7]="Jul",A[8]="Aug",A[9]="Sep",A[10]="Oct",A[11]="Nov",A[12]="Dec",document.write('<li class="recent-posts-list">'),1==posts_date&&document.write('<div class="post-date">'+A[parseInt(w,10)]+" "+v+" "+f+"</div>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>");var g="",k=0;document.write('<div class="recent-posts-details">'),1==showcommentslink&&(1==k&&(g+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",g+=l,k=1),1==readmorelink&&(1==k&&(g+=" | "),g=g+'<a class="readmorelink" href="'+r+'" class="url" target ="_top">Read more</a>',k=1),document.write(g),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 3;
var showpoststhumbs = true;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs" rel="nofollow"></script>
<link href='http://fonts.googleapis.com/css?family=Lobster' rel='stylesheet' type='text/css' />
<style type="text/css">
img.recent-post-thumb {width:50px;height:50px;float:right;margin: -4px -35px 0px 0px; border: 4px solid #FCD6CB; border-radius: 100%;}
.recent-posts-container {font-family: 'Gloria Hallelujah', cursive; float: left;width: 100%;min-height: 55px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent-posts-container {counter-reset: countposts;list-style-type: none; background: #fff; }
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: -20px; font-size: 16px;color: #616662;background: #FCD6CB;padding: 9px 14px; border-radius: 100%; margin-top: 15px;}
ul.recent-posts-container li {padding:5px 0px;min-height:50px; list-style-type: none; margin: -2px 5px 5px 5px; border-top: 2px solid #FCD6CB;}
ul.recent-posts-container {border: 2px solid #FCD6CB; }
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;color: #616662;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #888;}
.recent-posts-details {padding-bottom: 5px;}
a.readmorelink {color: #4DACE3;}
</style>
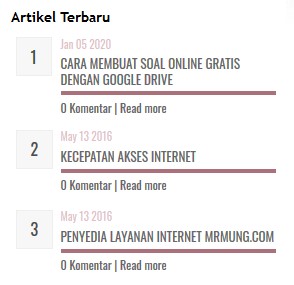
7. Script Widget Recent Post Keren ke-7
Oke, jika kurang puas lagi, silahkan Script Widget Recent Post/ Artikel Terbaru berikut. Biar mantap tampilan blog anda dilihat pengunjung. Jika template anda banyak texture garis, coba deh gunakan kode ini.
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(p){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCK192qh1mBwBcPpIyPs-cUndDAjLGEElua7ge3BSGbU6nEKCj0xg6sq7GmIncFyF4kuAKZlsPfcnYtgFekW0SsPBhRb-lpvpoD4UR_RUpLTkJOIhMt8tEx8J47o1IZll0jIN60zUr4VHd/s1600/no-thumb.png"}var h=n.published.$t,f=h.substring(0,4),w=h.substring(5,7),v=h.substring(8,10),A=new Array;A[1]="Jan",A[2]="Feb",A[3]="Mar",A[4]="Apr",A[5]="May",A[6]="Jun",A[7]="Jul",A[8]="Aug",A[9]="Sep",A[10]="Oct",A[11]="Nov",A[12]="Dec",document.write('<li class="recent-posts-list">'),1==posts_date&&document.write('<div class="post-date">'+A[parseInt(w,10)]+" "+v+" "+f+"</div>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>");var g="",k=0;document.write('<div class="recent-posts-details">'),1==showcommentslink&&(1==k&&(g+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",g+=l,k=1),1==readmorelink&&(1==k&&(g+=" | "),g=g+'<a class="readmorelink" href="'+r+'" class="url" target ="_top">Read more</a>',k=1),document.write(g),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 3;
var showpoststhumbs = false;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<style type="text/css">
img.recent-post-thumb {padding: 2px; width:35px;height:35px;float:right;margin: -14px 0px 0px 5px; border: 1px solid #cea5ac; border-radius: 10%;}
.recent-posts-container {font-family: 'Oswald', sans-serif; float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent-posts-container li {padding:5px 0px;min-height:65px; list-style-type: none; margin: 0px 10px 5px 35px;}
ul.recent-posts-container {counter-reset: countposts;list-style-type: none;}
ul.recent-posts-container li:before {content: counter(countposts,decimal);counter-increment: countposts;z-index: 2;position:absolute; left: 5px; font-size: 16px;color: #4D4D4D;background: #F7F7F7;padding: 9px 14px; border: 1px solid #efefef;}
.recent-posts-container a { text-decoration:none; }
.recent-posts-container a:hover{color: #4DACE3;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 13px; text-transform: uppercase; color: #5C4D4D;}
.recent-post-title { margin: 5px 0px; }
.recent-posts-details {border-top: 4px solid #AC707A; margin-top: 5px; padding-top: 5px;}
.recent-posts-details a{ color: #888;}
a.readmorelink {color: #4DACE3;}
</style>
8. Script Widget Recent Post Keren ke-8
Anda dapat menggunakan Script Widget Recent Post/ Artikel Terbaru koleksi nomor delapan kami ini. Blog anda akan terlihat manis betul. Sebaiknya anda terapkan pada template yang warnanya rame.
<style type="text/css">
img.recent-post-thumbnail{float:right;height:50px;width:50px;margin:5px -5px 0px 0px;-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;padding:3px;background: #fff}
ul.recent-posts-wrap {background: #fff;list-style-type: none; margin: 5px 0px 5px 0px; padding: 0px;font:12px 'Ubuntu Condensed', sans-serif;}
ul.recent-posts-wrap li:nth-child(1n+0) {background: #FCD092; width: 94%}
ul.recent-posts-wrap li:nth-child(2n+0) {background: #FFE0B4; width: 94%}
ul.recent-posts-wrap li:nth-child(3n+0) {background: #FFF59E; width: 94%;}
ul.recent-posts-wrap li:nth-child(4n+0) {background: #E1EFA0; width: 94%;}
ul.recent-posts-wrap li:nth-child(5n+0) {background: #B1DAEF; width: 94%;}
ul.recent-posts-wrap li {padding:5px 10px;list-style-type: none; margin: 0 0 -5px; color: #777;}
.recent-posts-wrap a { text-decoration:none; }
.recent-posts-wrap a:hover { color: #222;}
.post-date {color:#e0c0c6; font-size: 11px; }
.recent-post-title a {font-size: 14px;font-weight: bold;color: #444;}
.recent-post-title {padding: 6px 0px;}
.recent-posts-details a{ color: #222;}
.recent-posts-details {padding: 5px 0px 5px; }
</style>
<script type="text/javascript">
function showrpwiththumbs(t){document.write('<ul class="recent-posts-wrap">');for(var e=0;e<posts_number;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(h){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCK192qh1mBwBcPpIyPs-cUndDAjLGEElua7ge3BSGbU6nEKCj0xg6sq7GmIncFyF4kuAKZlsPfcnYtgFekW0SsPBhRb-lpvpoD4UR_RUpLTkJOIhMt8tEx8J47o1IZll0jIN60zUr4VHd/s1600/no-thumb.png"}var p=n.published.$t,f=p.substring(0,4),g=p.substring(5,7),v=p.substring(8,10),w=new Array;if(w[1]="Jan",w[2]="Feb",w[3]="Mar",w[4]="Apr",w[5]="May",w[6]="Jun",w[7]="Jul",w[8]="Aug",w[9]="Sep",w[10]="Oct",w[11]="Nov",w[12]="Dec",document.write('<li class="recent-posts-list">'),1==showpostswiththumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumbnail" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>"),"content"in n)var A=n.content.$t;else if("summary"in n)var A=n.summary.$t;else var A="";var k=/<\S[^>]*>/g;if(A=A.replace(k,""),1==post_summary)if(A.length<summary_chars)document.write(A);else{A=A.substring(0,summary_chars);var y=A.lastIndexOf(" ");A=A.substring(0,y),document.write(A+"...")}var _="",$=0;document.write('<br><div class="recent-posts-details">'),1==posts_date&&(_=_+w[parseInt(g,10)]+" "+v+" "+f,$=1),1==insidereadmorelink&&(1==$&&(_+=" | "),_=_+'<a href="'+r+'" class="url" target ="_top">Read more</a>',$=1),1==showcomments&&(1==$&&(_+=" <br> "),"1 Comments"==l&&(l="1 Comment"),"0 Comments"==l&&(l="No Comments"),l='<a href="'+m+'" target ="_top">'+l+"</a>",_+=l,$=1),document.write(_),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_number = 3;
var showpostswiththumbs = true;
var insidereadmorelink = true;
var showcomments = false;
var posts_date = true;
var post_summary = true;
var summary_chars = 70;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrpwiththumbs"></script>
<noscript>Your browser does not support JavaScript!</noscript>
<link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css' />
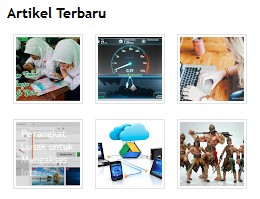
9. Script Widget Recent Post Keren ke-9 (Model Gallery)
Jika anda sedang Script Widget Recent Post/ Artikel Terbaru dengan tampilan yang mantap dan menarik, silahkan gunakan kode berikut. Kode ini cocok untuk blog anda yang magazine.
<style>
/* CSS Recent Post Gallery Widget */.recent-grid {padding:0;clear:both;}
.recent-grid:after {content:"";clear:both;display:table;}
.recent-grid .galleryview{position:relative;display:inline-block;margin:6px 0;overflow:hidden;}
.recent-grid .galleryview a{text-decoration:none;float:left;position:relative;margin:0 6px}
.recent-grid .galleryview .ptitle{display:block;background:rgba(0,0,0,.7);clear:left;position:absolute;font-size:10px;line-height:1.3em;text-align:left;bottom:3px;left:3px;right:3px;top:3px;color:#fff;overflow:hidden;padding:5px;word-wrap:break-word;visibility:hidden;opacity:0;backface-visibility:hidden;transition:all .2s}
.recent-grid .galleryview:hover .ptitle{visibility:visible;opacity:1}
.recent-grid a img{background:#fdfdfd;float:left;padding:2px;border:1px solid #e3e3e3;transition:all .3s}
.recent-grid a:hover img {border-color:#bbb;}
</style>
<script type='text/javascript'>
//<![CDATA[
// Recent Post Gallery
function gallerygrid(a){for(var t=a.feed.entry||[],e=['<div class="recent-grid">'],i=0;i<t.length;++i){for(var l=t[i],r=l.title.$t,n=l.media$thumbnail?l.media$thumbnail.url:"http://2.bp.blogspot.com/-4fCf53FqYKM/Vccsy7apoZI/AAAAAAAAK4o/XJkv3RkC0pw/s1600/default%2Bimage.png",s=n.replace("s72-c","s"+recentpost_thumbs+"-c"),h=l.link||[],c=0;c<h.length&&"alternate"!=h[c].rel;++c);var d=h[c].href,m='<img src="'+s+'" width="'+recentpost_thumbs+'" height="'+recentpost_thumbs+'"/>',p=recentpost_title?'<span class="ptitle">'+r+"</span>":"",g='<a href="'+d+'" target="_blank" title="'+r+'">'+m+p+"</a>";e.push('<div class="galleryview">',g,"</div>")}e.push("</div>"),document.write(e.join(""))}
//]]>
</script>
<script>
var recentpost_thumbs = 64;
var recentpost_title = true;
</script>
<script src="/feeds/posts/summary?max-results=6&alt=json-in-script&callback=gallerygrid"></script>
</div>
<br/><br/>10. Script Widget Recent Post Keren ke-10
Script nomor sepuluh Widget Recent Post/ Artikel Terbaru dari kami ini, layak untuk anda terapkan diblog anda. Kode yang satu ini bisa nyambung dengan template yang minimalis.
<div id="hlrpsb">
<script type="text/javascript">
function showrecentposts(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],i=r.title.$t;if(e==t.feed.entry.length)break;for(var d=0;d<r.link.length;d++)if("alternate"==r.link[d].rel){n=r.link[d].href;break}i=i.link(n);var s=r.published.$t,a=s.substring(0,4),o=s.substring(5,7),l=s.substring(8,10),u=new Array;u[1]="Jan",u[2]="Feb",u[3]="Mar",u[4]="Apr",u[5]="May",u[6]="Jun",u[7]="Jul",u[8]="Aug",u[9]="Sep",u[10]="Oct",u[11]="Nov",u[12]="Dec",standardstyling||document.write(""),document.write('<div class="rctitles2">'),standardstyling&&document.write(""),document.write(i),standardstyling&&document.write(""),1==showpostdate&&document.write(" - "+l+" "+u[parseInt(o,10)]+" "+a),standardstyling||document.write("</div>"),document.write("</div>"),standardstyling&&document.write("")}standardstyling||document.write('<div class="bbwidgetfooter">'),standardstyling&&document.write(""),document.write(""),standardstyling||document.write("/div")}
</script>
<script type="text/javascript">var numposts = 5;var showpostdate = false;var standardstyling = true;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<style type=text/css>
#hlrpsb a {color: #000000;font-size:13px;text-transform:capitalize;}.rctitles2 {padding-bottom:10px;margin-bottom:10px;border-bottom: 1px dotted #cccccc;}
</style>
11. Script Widget Recent Post Keren ke-11
Koleksi terakhir kami Script Widget Recent Post/ Artikel Terbaru sangat cocok bagi anda. Kode yang satu ini cocok untuk template blog yang dominan putih, seperti Median UI, Viomagz Putih, Dll
<div id="hlrpsb">
<script type="text/javascript">
function showrecentposts(t){for(var e=0;e<numposts;e++){var n,r=t.feed.entry[e],i=r.title.$t;if(e==t.feed.entry.length)break;for(var d=0;d<r.link.length;d++)if("alternate"==r.link[d].rel){n=r.link[d].href;break}i=i.link(n);var s=r.published.$t,a=s.substring(0,4),o=s.substring(5,7),l=s.substring(8,10),u=new Array;u[1]="Jan",u[2]="Feb",u[3]="Mar",u[4]="Apr",u[5]="May",u[6]="Jun",u[7]="Jul",u[8]="Aug",u[9]="Sep",u[10]="Oct",u[11]="Nov",u[12]="Dec",standardstyling||document.write(""),document.write('<div class="rctitles2">'),standardstyling&&document.write(""),document.write(i),standardstyling&&document.write(""),1==showpostdate&&document.write(" - "+l+" "+u[parseInt(o,10)]+" "+a),standardstyling||document.write("</div>"),document.write("</div>"),standardstyling&&document.write("")}standardstyling||document.write('<div class="bbwidgetfooter">'),standardstyling&&document.write(""),document.write(""),standardstyling||document.write("/div")}
</script>
<script type="text/javascript">var numposts = 5;var showpostdate = false;var standardstyling = true;</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts"></script></div>
<style type=text/css>
#hlrpsb a {color: #000000;font-size:13px;text-transform:capitalize;}
.rctitles2 {padding: 5px;margin-bottom: 5px;border-bottom: 1px dotted#cccccc;background:#f2f2f2;}
</style>
Demikian uraian lengkap 11 Koleksi Membuat Script Widget Recent Post/ Artikel Terbaru Responsive Untuk Blogger, semoga tulisan ini bermanfaat.